Google PageSpeed Insights est un service gratuit qui évalue la vitesse de chargement d'une page web sur différents appareils, notamment les ordinateurs de bureau et les mobiles. Cet outil mesure plusieurs aspects de la performance d'une page, tels que le temps de chargement, l'interactivité et la stabilité visuelle, en utilisant des données réelles et des simulations.
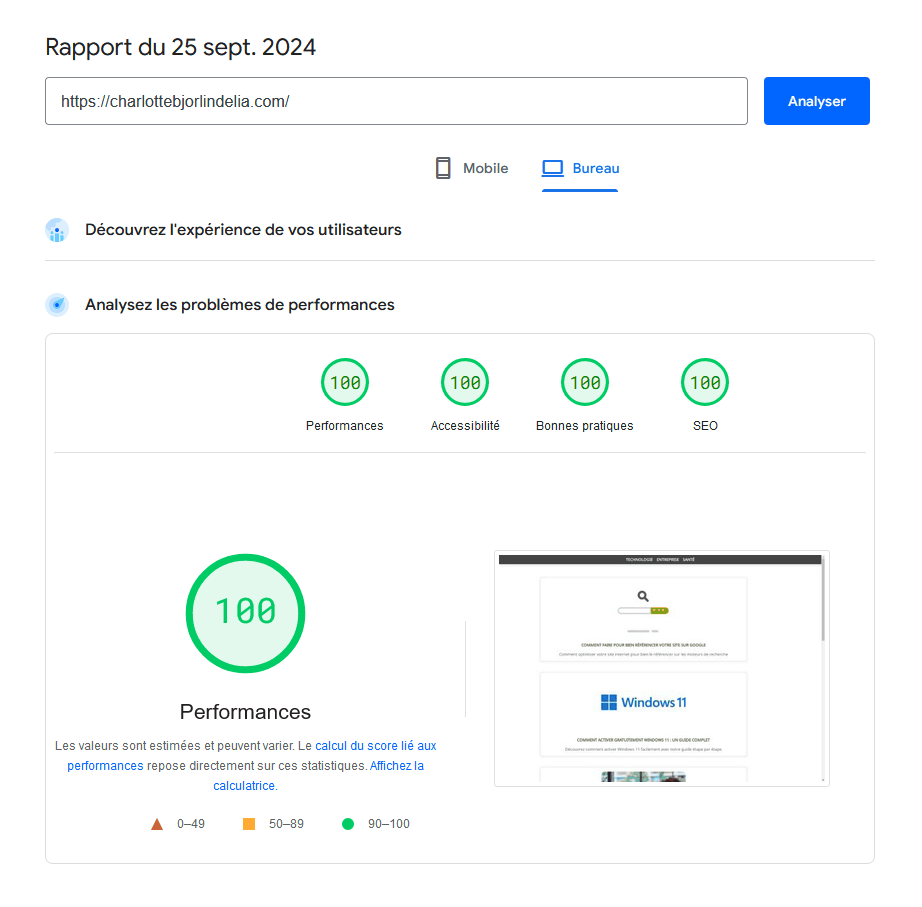
L'outil attribue une note sur 100 à chaque page analysée, ce qui permet aux utilisateurs d'avoir une idée claire de la façon dont leur site se comporte en matière de performance. En plus de la note globale, PageSpeed Insights fournit également des informations détaillées sur les éléments qui ralentissent le chargement de la page, accompagnées de suggestions pratiques pour améliorer la vitesse.
Lorsqu'un utilisateur soumet une URL pour analyse, Google PageSpeed Insights effectue plusieurs évaluations successives :
terrain: ces données proviennent d'utilisateurs réels qui naviguent sur la page, fournissant des informations concrètes sur l'expérience des utilisateurs.
labo, qui sont générées par l'outil dans un environnement contrôlé et permettent d'analyser les performances dans des conditions spécifiques.
Rapport détaillé : après l'analyse, PageSpeed Insights génère un rapport détaillé qui inclut :

La vitesse de chargement d'un site web est essentielle. Un site rapide améliore non seulement l'expérience utilisateur, mais il est également favorisé par les moteurs de recherche, comme Google. Pour aider les propriétaires de sites à évaluer et à optimiser leurs performances, Google a créé PageSpeed Insights, un outil qui mesure la vitesse de chargement de votre site et fournit des recommandations précieuses. Dans cet article, nous allons explorer comment optimiser votre site pour obtenir un meilleur score sur Google PageSpeed Insights.
Avant tout, il est crucial de comprendre pourquoi la vitesse de votre site est importante. Les utilisateurs ont tendance à quitter un site qui met trop de temps à se charger. Selon des études, ralentir de seulement une seconde peut entraîner une baisse significative des conversions. De plus, Google utilise la vitesse de chargement comme un critère de classement, ce qui signifie qu’un site plus rapide est susceptible d’apparaître plus haut dans les résultats de recherche.
Google PageSpeed Insights analyse l'URL de votre site et vous fournit un score sur 100, en se basant sur plusieurs facteurs de performance, tant pour les versions mobile que desktop. Pour utiliser l’outil, il vous suffit de :
Après quelques instants, vous obtiendrez un rapport détaillé avec des suggestions d'optimisation. Vous trouverez dans la suite de cet article quelques stratégies pour optimiser votre site web et améliorer votre score sur Google PageSpeed Insights.
Choisissez le bon format. Il existe plusieurs formats d'images:
-lossless à partir de l'encodeur cwebp pour obtenir une image sans pertes)Il est recommandé aujourd'hui d'utiliser les formats modernes ou qui conviennent le mieux selon l'usage, à savoir le SVG, WebP et AVIF
Avant de télécharger des images sur votre site, assurez-vous qu'elles sont redimensionnées à la taille appropriée. Les images plus grandes que nécessaire augmentent inutilement le temps de chargement. Utilisez des logiciels de retouche d’image ou des outils en ligne pour ajuster les dimensions de vos images.
La compression d'image réduit la taille des fichiers sans perdre de qualité visuelle. Utilisez des outils comme TinyPNG, JPEG-Optimizer, ImageOptim ou pingo pour compresser vos images avant de les télécharger sur votre site. Vous pouvez également pré-compression afin d'optimiser le temps de téléchargement des ressources textes, comme les SVG, le feuille de style CSS et autres JavaScript.
Les attributs alt sont essentiels pour l'accessibilité et le référencement. Ils décrivent le contenu de l'image aux moteurs de recherche et aux utilisateurs malvoyants. Assurez-vous d'ajouter des descriptions pertinentes et concises pour chaque image.
Le lazy loading est une technique qui charge les images uniquement lorsque l'utilisateur fait défiler la page vers le bas. Cela réduit le temps de chargement initial et améliore l'expérience utilisateur. Vous pouvez facilement ajouter cette fonction avec quelques lignes de code ou en utilisant des plugins si vous utilisez des plateformes comme WordPress.
Un CDN peut héberger vos images et les distribuer à partir de serveurs géolocalisés, ce qui réduit le temps de chargement pour les utilisateurs du monde entier. Cela est particulièrement utile si vous avez un public international.
Il existe de nombreux outils en ligne et des intégrations dans des environnements de développement qui peuvent vous aider à minimiser vos fichiers. Voici quelques exemples :
Si vous avez un projet plus complexe, envisagez de mettre en place des outils de construction tels que Webpack, Gulp ou Grunt. Ces outils permettent non seulement la minimisation, mais aussi d'autres optimisations comme la concaténation, qui combine plusieurs fichiers en un seul fichier, réduisant ainsi le nombre de requêtes HTTP.
Si vous utilisez un système de gestion de contenu (CMS) comme WordPress, plusieurs plugins peuvent automatiser le processus de minimisation pour vous. Des plugins comme Autoptimize ou WP Rocket peuvent minimiser vos fichiers CSS et JavaScript d'un simple clic.
La mise en cache est le processus de stockage temporaire des données pour réduire le temps de chargement des pages web. Lorsqu'un utilisateur visite votre site, les fichiers (images, scripts, feuilles de style) sont stockés dans un cache local (navigateur ou serveur). Lors de visites ultérieures, ces fichiers peuvent être récupérés depuis le cache au lieu d'être téléchargés à nouveau depuis le serveur, ce qui améliore considérablement les temps de chargement.
Pour configurer la mise en cache du navigateur, vous devez ajouter des en-têtes HTTP appropriés à votre serveur web. Ces en-têtes indiqueront au navigateur de conserver certains fichiers pour une période définie. Pour les serveurs Apache, vous pouvez utiliser le fichier .htaccess :
<FilesMatch "\.(jpg|png|avif|webp|ico)$"> Header unset Pragma Header unset Last-Modified Header unset ETag FileETag None Header set Expires "Thu, 14 Feb 2050 20:00:00 GMT" Header set Cache-Control "max-age=120960000, public" </FilesMatch>
Si vous utilisez un système de gestion de contenu (CMS) comme WordPress, plusieurs plugins de mise en cache sont disponibles. Des options telles que W3 Total Cache ou WP Super Cache simplifient le processus et offrent des fonctionnalités avancées.
Pour les sites avec un trafic élevé, vous pourriez envisager un système de mise en cache côté serveur, comme Varnish ou NGINX. Ces outils interceptent les requêtes et servent des pages mises en cache, réduisant ainsi le temps de réponse.
Le contenu bloquant au rendu se réfère principalement aux ressources qui doivent être chargées et analysées par le navigateur avant qu’il puisse afficher la page. Cela inclut principalement les fichiers CSS et JavaScript. Lorsque ces ressources sont chargées, elles peuvent retarder l'affichage de la page, ce qui entraîne une expérience utilisateur moins réactive.
Un site web lent peut frustrer les utilisateurs, augmentant ainsi le taux de rebond et diminuant les conversions. La recherche montre qu'un délai de chargement de plus de trois secondes peut décourager les utilisateurs, les incitant à chercher des alternatives plus rapides. Optimiser le temps de rendu est donc essentiel non seulement pour le SEO, mais aussi pour la satisfaction des visiteurs.
La minification consiste à supprimer les espaces et les commentaires inutiles dans votre code pour réduire la taille des fichiers. Par ailleurs, en combinant plusieurs fichiers CSS ou JavaScript en un seul fichier, vous réduisez le nombre de requêtes HTTP, ce qui accélère le chargement de la page.
Vous pouvez utiliser la pré-compression de vos fichiers qui va consister à compresser les données avant même qu'elles ne soient envoyées au client. Au lieu d'envoyer des fichiers volumineux et non compressés, le serveur les compresse à l'aide d'algorithmes comme Gzip ou Brotli. Le client, lors de la réception de la requête, reçoit donc un fichier compressé, qu'il devra ensuite décompresser pour l'utiliser. Cette technique permet de réduire la taille des données transférées sur le réseau, impactant positivement la vitesse de chargement des pages web, des applications et des fichiers.
Pour les fichiers JavaScript, vous pouvez utiliser les attributs async ou defer lors de l’inclusion des scripts. L’attribut async permet au script de s'exécuter dès qu'il est téléchargé, tandis que defer garantit que le script ne s'exécute qu’après le chargement de la page. Cela permet d’éviter que le JavaScript bloque le rendu du contenu HTML.
<scriptsrc="votre-script.js"async></script>
Le CSS critique se réfère aux styles CSS nécessaires pour rendre le contenu visible sur la page initiale. En identifiant et en intégrant ces styles directement dans le <head> de votre document HTML, vous pouvez réduire la nécessité de charger des fichiers CSS lourds avant que le rendu ne se produise.
L’utilisation de l’attribut loading="lazy" pour les images et les iframes permet de ne charger ces éléments qu’au moment où ils entrent dans le champ de vision du l’utilisateur, ce qui améliore considérablement le temps de rendu initial.
<picture><sourcemedia="(max-width: 600px)"srcset="image-ciblee-600-pixels.avif"><img="loadinglazy"src="image-entiere.avif"title="titre"alt="description"><picture>
La performance de votre hébergement web a un impact direct sur la vitesse de chargement de votre site. Optez pour un fournisseur d'hébergement connu pour sa rapidité et sa fiabilité. Un hébergement optimisé pour WordPress, par exemple, peut faire une grande différence pour les sites utilisant ce CMS.
Vous pouvez également utiliser ces autres ressources :
En suivant ces conseils et en utilisant les outils disponibles, vous pouvez significativement améliorer la performance de votre site et offrir une expérience utilisateur optimale.